ウェブページを検索エンジンに最適化するには、閲覧しやすいユニークなコンテンツを作るのがいいというのは変わらない事実だと思います。
しかし、そもそも検索エンジンにインデックスされにくかったり、見つけられにくかったりするとせっかくのコンテンツが台無しになってしまいますから、そんなことがないよう、ページをクロールしやすく、また結果的にリンク構築やアクセスの増加につながるように作成しておくことは重要ですね。
以下では、SEOを意識したページ作成で気をつけておきたい項目を7つ挙げてみたいと思います。
1. Title要素
オンページSEOでは重要な箇所だと考えています。
タイトルに含まれるテキストは露出が多く、自然なかたちでキーワードが含まれていることが望ましいです。もちろん、闇雲にキーワードを詰め込むようなことは避けるべきです。
Googleは「Holiday source code housekeeping: Website clinic for non-profits」の中で、タイトルの書き方として、「組織名とキャッチフレーズ」を含むのがベストだとしています。
<title>Top San Diego Doctors and Hospitals - Sharp HealthCare</title>また、人によって、意見は分かれると思いますが、私の場合トップページ以外でも、ページタイトルだけにせず、サイト名を追加するようにしています。
これには理由があって、例えば、検索結果に表示された時、ブックマークされた時、あるいはソーシャルサイトに投稿された時に、ユーザーにその記事やURLが当ブログのページのものであることが分かるようにしておきたいということがあります。
また、個々のツイートやブックマークページなどが当ブログより上位に表示された場合でも、そのページで言及されているのが当ブログであると分かりやすいようにしておきたいということなどがそれに当たります。
キーワードは先頭に置くのが良いといわれることもありますが、Googleでは結構前からtitleに含まれていれば(関連性やアンカーテキストの状態によっては含まれていなくても)問題ありませんでした。
この点については、鈴木氏の記事「「キーワードはtitleタグの先頭に」はSEO都市伝説!?」がとても参考になります。
2. Meta要素description
Meta要素description(メタ・ディスクリプション)を記載しないというのも一つですが、とはいっても削除してしまうのも勇気がいりますねw。
個人的にはメタ・ディスクリプションは依然として重要な要素だと考えています。
特に、トップページなど「ハブ」ページとして重要な役割を果たすページや、重要なコンテンツページのディスクリプションは、可能な限りしっかりと記述しておく必要があると思っています。
逆に、あまり重要ではないページまで設定する必要もないように思います。この辺はGoogleに任せてしまってもいいのではないでしょうか。
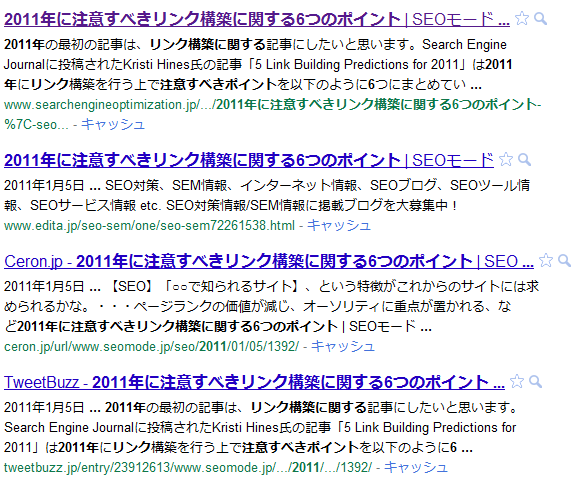
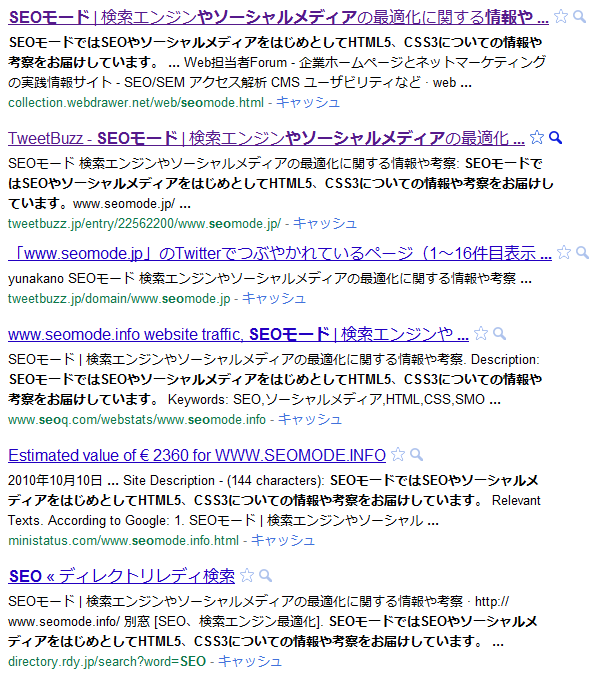
私がメタ・ディスクリプションを重要だと考えるのは、直接コンテンツとしては評価されないのですが、検索結果画面のスニペットとして利用されることに加えて、下の画像にあるように、結構色々なサイトやサービスがタイトルやリンクと併せてコンテンツとして掲載してくれるため、ファインダビリティの向上や間接的なトラフィックに影響するからというのがひとつの理由です。
3. 正規化
正規化の問題は、大規模なページになればなるほど面倒な問題です。特にCMSなどを使って自動で生成されるページは重複コンテンツを生みやすいからです。このような場合を考えて、URLの正規化は行っておくべきでしょう。
また、ドメインやページの力が弱いと、ブックマークページやコピーページ等がオリジナルページより上に表示されてしまう可能性があります。これはある程度仕方がありませんが、解決策としては、Ohye氏によるSEOのアドバイスが参考になりそうです。
301リダイレクトではなく、次のような正規化(canonical)タグを利用する場合は、間違って全てのページに同じタグを置いたりしないように注意すべきです。気づかないうちにインデックスが激減し、大きな不利益をこうむる場合があります。辻氏のツイートで言及されていた例はその典型だと思います。
<link rel="canonical" href="https://www.seomode.jp" />4. 見出しタグ
<h1>などの見出しタグはやはり重要だと思います。見出しタグがなかったとしてもGoogleはサイトのテーマを把握するとは思いますが、それでもページの内容を判断する材料に使っているようです。
見出しタグに対するGoogleの評価は流動的ですが、見出しタグにキーワードを加えることがランキングに大きな影響を与えることはあまりなさそうです。
GoogleのSEOでは、サイト全体をできるだけサイトのテーマに関連付けていくことが大切だと思いますので、効果は微々たるものでも、ページの構造を明確にするために適切に設定しておきたいところです。
またGoogleの「見出しタグの数が少なければ少ないほど、Googleとユーザーの目にはそのテキストが重要に映ります」という説明もありますので、必要最小限の見出しタグを設置し、ページ構造をできるだけ分かりやすくする事には、やはり気を配るべきでしょう。
5. 発リンクとアンカーテキスト
リンクはページとページを結び、アンカーテキストはそれぞれのページのコンテンツ同士を関連付けます。アンカーテキストにはリンク先のページを端的に表現していたり、説明しているようなようなテキストを用いるのが望ましいといえます。もちろん、アンカーテキストにキーワードを詰め込むようなことはするべきではありません。
Googleは基本的に、同じリンク先に対して張られたリンクのアンカーテキストに関しては最初のものしか評価しませんので、リンク先を様ざまなアンカーテキストで関連付けようとしてもあまり意味はありません(例外はあるようですが)。加えて、内部からのトップページに向けられたアンカーテキストやコンテンツエリア以外のアンカーテキストは評価が低いようです。
また、アンカーテキストは発リンク元のページにも影響を与えます。最近話題になった「“共起語”をアンカーテキストにした内部リンクで42位⇒2位に順位アップ」は発リンクがそのページに与える影響を考える上でとても参考になります。
サイト外への発リンクがランキングに影響を与えているという説も根強く存在しています。例えば、Will Harrison氏の「Linking Makes the Web Go ‘Round」は発リンクによってページランクが得られるとしていますが、これは非常に微妙だと思います。ただ、個人的にはサイト外への発リンクも、上の鈴木氏の記事と同じような意味で影響を与えている可能性は高いのではないかと考えています。
6. alt属性
Googleはaltの使い方として、「SEOモードのロゴ」のように「画像を描写するのに十分かつ記述的なaltテキストを使う」ことを勧めています。
基本的には画像に文字が書かれている場合は文字と同じ記述にし、写真などの場合は、キーワードだらけにならないように気をつけつつ、簡潔に写真を代替する記述を行った方が良いと思います。
また今でも、コンテンツとは関係のない装飾用の画像をHTMLに記述している例や、モバイルサイトなどを中心に「スペーサー」画像を埋め込んで余白を設けている例があります。本来ならCSSで背景画像にすべきですが、どうしようもない場合もありますので、この場合は、alt属性を空白にしておく方が無難です。
余談ですが、CSSスプライトなどで統合した画像がページ毎に異なるaltテキストを設定されている場合も、Googleはそれぞれのaltテキストで認識してくれているみたいです。
7. HTMLのエラー
SEOを行う上では、XHTMLのページでHTMLを書いてしまったとか、(使わない方がいいですが)非推奨タグを使ってしまったとか、Another HTML-lint gatewayでXML宣言が抜けていると指摘されたとかという問題は、基本的に気にする必要がありません。
W3Cの結果などを過度に気にする方もいらっしゃいますが、ページが正常に閲覧できるのであれば、エラーの存在自体は大きな問題ではありません。エラーを減らすのは、むしろサイトを管理しやすくしておくためですね。
ただ、気を付けたいのは、タグの閉じ忘れや開き忘れなど、デザインや文章構造の崩れを引き起こしそうなHTML文法の間違いです。閉じタグを忘れたがゆえに、検索エンジンやユーザーがサイトの内容を適切に把握できないといったことがないようにすべきです。
他にこんな点も
以上、思いつくままに書いてみました。
強調タグやMeta要素Keywordsに関しては、あまり気にしていないため挙げていません(使ってないという意味ではありません)。
ページ内のキーワードの量も特に意識していません。キーワードが含まれていないのは考えものですが、これらは意図的に増やそうとしないことが大切だと考えています。
自分のためのまとめとして書いたのですが、もし情報が古かったり、解釈が間違っていたりしたなら、ご指摘いただけると嬉しいです。
また、ちょうどこの記事を書いている最中に水口氏が「SEOに効く(かもしれない)順位決定の10要素」という記事を公開されました。似たような項目もありますので、こちらの記事も併せてご覧いただくと良いのではないでしょうか。






“SEOを意識したページ作成時に気をつけたい7つの項目” への2件のフィードバック