先日からSMO(ソーシャルメディア最適化)やDAO(デジタルアセット最適化)について、英語記事の翻訳を通じてご紹介してきました。SEOの観点から見ると、これらがますます重要になってきている背景には検索エンジンにおけるブレンド検索の強化が影響しているといえます。
これらDAOやSMOを含む取り組みについてはこれまでにも様ざまな事例やチップスが紹介されており、最近でも色々と動画関連のSEOに関する記事が公開されていますね。例えば、海外SEO情報ブログの鈴木氏による「YouTube SEOのまとめやjapan.internet.comでの渡辺氏による「VSEO 動画検索エンジンへの最適化―DAO」などが参考になるでしょうし、私も昨年(2009年)の10月に「Youtube SEO ― ユーチューブを最適化する18の方法」という記事を書いたり、「DAO(デジタルアセット最適化)とは何か」の中で5つのチップスを紹介しています。
しかし動画の最適化が重要になりつつある一方で、動画を導入することは比較的敷居が高いことといえます。作成や編集に専用のソフトが必要になったり、音楽や音声にこだわる必要があったりするため、思い立って直ぐに導入するまでに至らないことも多いですね。
とはいえ必要なのは動画だけではありません。古くからある画像の最適化もまたSMOやDAOの実践には求められていますし、またこれは比較的導入しやすいことも事実です。「The Great Photo Experiment: 5 Steps To Promote Your Business With Images」でRohit Bhargava氏が提案しているように、必ずしも写真家を雇わずとも、まず自分でデジタルカメラで撮影し、10枚程度の画像を用意して、実験的に取り組みを始めることも可能です。
その際にPhotoshopのような画像編集ソフトを使ってもいいですが、Naverが提供する「フォトエディター」のように、無料で使える機能の充実したウェブサービスやソフトウェアもありますから、最初はこちらを利用しても構わないでしょう。これなら個人でも比較的容易に始めることができるはずです。
私も画像の最適化に関しては、何度か取り組んでいます。こちらで紹介できるものとしては、小規模ですし、あまり参考にならないかもしれませんが、私の別ブログである無料ウェブ素材 Tyto-Styleがあります。その例も交えながら以下で紹介していきたいと思います。
検索エンジンにおける画像検索
まず検索エンジン上での画像の扱いですが、現状では次のようになっています。GoogleとYahoo!を例に紹介します。
Googleのユニバーサル検索と画像検索
上の画像はGoogleの検索結果ページ(SERP)に表示された画像です。偶然、このSERPに関してはTyto-Styleの画像が2つ入っています。真ん中の画像と右から2番目の画像です。検索クエリが素材など画像に直結する場合、アクセスに繋がりやすくなります。
実際に、先月ひと月でこの検索キーワードだけでもアクセスが79ありました。これは総セッション12,512の内の数字ですから、微々たるものですが、全ての画像検索からのアクセスを考えるとそれなりの数になりますし、ロングテールにおける集客を考える場合、無視できないものです。特にこのブログの場合、素材を扱っており、素材の画像を見てアクセスしてくるユーザーは素材の利用に比較的結び付きやすいようです。
またこのブログに関して言えばGoogle画像検索からの流入は、GoogleとYahoo!を除くBingやその他の検索エンジンよりも多くなっています。Bingでは長く対策キーワードで上位表示を維持できていますが、この場合、Bingに力を入れるよりも、Googleの画像検索への最適化に力を入れるべきといえるかもしれません。
次にGoogleの画像検索です。Googleの画像検索は上のようなインターフェースになっていますね。類似画像と見なされるものがある場合、類似画像へのリンクも張られています。
また画像をクリックした場合上のようなページへ移動します。Googleは現在、このようにGoogleから離れなくても画像サムネイルの拡大版を見ることができるようになっています。個人的にはこの仕様が導入されて以後、画像検索経由のアクセスが微妙に低下している印象を受けていますが(しかもこれはある意味で無断掲載ですし)、それでもユーザーにとっては、実際にアクセスできる前に画像をより詳細に確認できるという点では便利でしょう。さらにGoogleの特徴としては表示されている画像のサイト内に関連する画像がある場合(インデックスされている場合)さらに右上に関連画像としてサムネイルが表示されることが挙げられます。
Yahoo!のダイレクト検索と画像検索
Yahoo!の場合はダイレクト検索といいますよね。画像や動画がキーワードによって表示されるのはGoogleと同様です。こちらは偶然ではなく意図的に2つ表示するようにしています。4つの画像のうち左2つです。
画像検索に関してはGoogleと異なりモーダルウィンドウで画像を拡大できます。画像を見ていただくとよく分かるのですが、実際のブログ記事では画像の周辺に書かれているテキストを画像に関連あるものと解釈してキャプションのように表示していますね。
このときファイル名でもきちんと表示されますが、alt属性のテキストには反応しないようです。Yahoo!によるalt属性のインデックスは松尾氏によると画像リンクの場合に限られるようです。私の経験でも、松尾氏の言葉は正しいように思います。ただ古澤氏が「Yahooではalt属性を認識しないと主張する人がいるが、そんなこと無い状況が散見されるんだよなぁ」とツイートされていますし、必ずしもそうではないケースもあるのかも知れません。
またYahoo!の画像検索で面白いのは、画像の取り置きが可能なことです。クリックひとつで画像を保存し、100枚まで保存しておくことができます。
画像最適化のための9項目
このような現状を踏まえた上で、どのように画像を最適化すべきでしょうか。以下に私なりに画像最適化を試みる際に取り組むべき点を9つの項目にしてみました。あくまで一般的なことがらですが、まず手始めにこれらのことが適切に行えているかどうか確認する必要があります。
ファイルにキーワードや関連語句を含んだ名称を付ける
画像ファイルにはその画像を中身を示すような語句を選んで付けることが望ましいですし、そうでない場合も、関連する語句を付けるべきでしょう。避けたいのはデジタルカメラ等で撮影したときに自動的に付与されるようなファイル名や日付、連番などをつけることです。とはいえ、同じような画像が並んでいる場合、キーワードなどに加えて連番や日付を付与しても構わないと思います。
画像の周囲に説明的なテキストを配置する
その画像が設置されているページの内容が画像に言及したり、説明したりしているのでなければ、タイトルやキャプションのような位置づけでテキストを配置することが望ましいです。個人的にはファイル名と周辺テキストに一部同じ内容が含まれるように気を使う場合も多いです。ギャラリーなどの場合、定義リスト(dlタグ)を使うのも構造を明示できるので良いのではないでしょうか。
alt属性を設置する
alt属性は必ず記述するようにします。これはSEOのためだけでなく、アクセシビリティを確保する意味で重要です。
但し、alt属性やtitle属性は過去に乱用されたことがあり、扱いが微妙ですし、検索エンジン側の対応も変化する可能性があります。キーワードを含んでいても自然な言葉を配置すべきです。alt属性は本来画像の内容を説明するものですが、細かく説明しすぎると、過剰なSEOと勘違いされることがあります。迷惑な話ですけれどね。
このようなことから、画像がテキストを代替している場合は、テキストの内容に等しくなるようにした方が無難でしょう(隠しテキストは Google のウェブマスター向けガイドライン違反です)。
alt属性やtitle属性の設置によって画像と画像周辺がキーワードに埋め尽くされるようなことも避けたいです。意図せずこうなってしまった場合、テキストやalt/title属性を見直して調整すべきです。
重要な画像をheadingタグの近くに設置する
H1などに代表されるheadinタグは周辺テキストとしても効果的です。「9 Ways of Optimizing your Site for Image Search」では「トップヘッドラインやタイトル近くに」とされていますが、必ずしもトップでなくても構わないと思います。
不要な画像はCSSやJavascriptを使って配置する
区切り線だったり、装飾画像だったりとコンテンツには直接関係のない画像がページに含まれることはよくあります。こういうものは可能な限りCSSやJavascriptによる配置に切り替えた方が良いでしょう。不要な画像を削ることで、フォーカスしたい画像をより明確にできます。
また、例えば、「このページの先頭へ」という画像やパンくずリストの矢印(>)、横並びリストの区切り線(|)などは大切な要素ですが、あまり頻繁に設置されるのも考えものです。これらもユーザビリティを考慮したうえで、CSSにしたりJavascriptにしたり、あるいはテキストリンクにしたりと使い分ける必要がありますね。
画像にリンクを張る
画像にリンクを張るのはYahoo!においては効果的なようです。この場合元画像に直接リンクすることが多いかと思われますが、個人的にはそれはあまり好ましいとは考えていません。
ファイルへのリンクはクリックするユーザーにとって袋小路への入り口であり、いったん入るとブラウザを操作して戻ってこなくてはいけないケースがほとんどです。モーダルウィンドウに切り替えることでこれを避けることはできますが、モーダルウィンドウ自体を嫌うユーザーも数多くいます。
私はリンクを最初から機械的に張るのではなく、効果が出なかった場合にピンポイントで張るのが有効な方法ではないかと考えています。
画像をコンテンツに設置する
近年の検索エンジンは性能が上がり、例えばブログのサイドバーなどに張られたリンクの価値を少なく見積もることができるようになっています。画像も同じで、いくら重要だとはいえ、最適化したい画像をブログの全てのページでサイドバーに表示させるのはあまり好ましくありません。できるだけページ固有のコンテンツで画像を紹介するかたちで設置するようにすべきでしょう。
robots.txtでアクセスを禁止しない
検索エンジンのクローラーが画像をインデックスできなければ意味がありません。画像そのものやフォルダへのアクセスを禁じていないか確認しておく必要があります。
画像の拡張子がgifやpng、jpgであることを確認する
ファイルの種類によっては適切にインデックスされなかったり、機種に依存していたりするものがあります。画像の形式がgifやpng、jpgであることを確認し、そうでなければ画像編集ソフトなどを利用してこれらの形式に変換した方が良いでしょう。
Flickrなど画像共有サービスに最適化する
自サイトでの最適化を行ったら、同時にソーシャルメディアも利用することを検討したいものです。とりわけ、Flickrは非常に便利ですし、他はともかくFlickrへの登録はしておくべきだと思います。
Flickrはリンク構築にも役立ちます。これについては清音氏の「Flickrを上手に利用してコンテンツと被リンクを手に入れる、ソーシャルメディアマーケティングの実践方法」という記事が素晴らしいです。
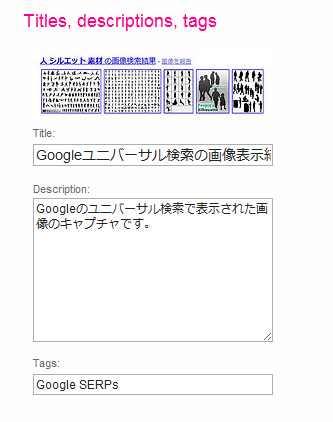
Flickrに登録し、適切なタグ、ディスクリプションを付ける
Flickrのようなソーシャルサイトは積極的に使うべきだと思います。このことにより、自サイトだけでなく、それぞれのソーシャルサイトでの検索結果における表示が見込まれますし、その画像の出所を探すユーザーのアクセスも期待できます。
Flickrのようなサイトでは画像にタグやラベルを付けることができます。
適切なタグを付け、同時に可能であればPicasaやフォト蔵、Zorgなどの他の写真共有サービスを利用することも検討しましょう。
ディスクリプションを設定する
Flickrのそれぞれの画像には、画像を説明するディスクリプションを設定することができます。このディスクリプション用のフィールドにはHTMLタグを使うことができ、リンクを設置することができます。
リンク自体はrel="nofollow"が付けられていますが、この画像を見て興味を持ったユーザーがクリックするのにnofollowかdofollowかは関係ありません。可能な限り関連するページへのリンクとリンク先の説明を記述しておくべきでしょう。
高解像度の画像を用意する
Flickrの非常に優れた点として、画像を自動で縮小し、いくつかのサイズを用意してくれるという機能があります。
縮小しても拡大しても見やすい画像を用意するためにも高解像度のものを用意しておくべきでしょう。自分のサイトで利用する画像はここで自動的にリサイズされたものでも構いませんが、ファイル名などを自由に付けることや読み込みを考えると、一旦ダウンロードして、自サーバーにアップロードしてから利用した方が良いでしょう。
画像最適化をまずは始めてみる
画像の最適化は、画像をメインにしたサイトでない場合、通常検索時のような多くのトラフィックを生むことはないかもしれませんし、Googleのように写真をある程度の解像度で表示してしまうことで、それに満足してアクセスしないユーザーもいるかも知れませんが、商品の写真などを有効に使うことで購入意志のあるユーザーのトラフィックを期待できます。
もちろん上であげたようなことはきわめて基本的な項目であり、競合の多いキーワードなどでは様ざまなテストや試行錯誤によってより細かい対策を行う必要が出てくると思います。
とはいえ、冒頭でも書きましたが、画像への取り組みはとりあえずデジタルカメラ一台あれば始めることのできるものです(さすがに携帯の画像では用途が限られてしまいますから)。またウェブサイトで画像は必ずといっていいほど利用するものです。これまで画像に関しては、ただ設置していただけという方は、まずそれを最適化することで、これまでと違う流入経路の確保を模索してみてはいかがでしょうか。
参考記事
上で紹介していないもので、今回のトピックで参考になる記事を以下に掲載します。