by rasamalai
最近色々と話題の「Pinterest」ですが、ふとメニューを見てみると投稿用のボタンが提供されていることに気づきました。早速もうひとつのブログ「Tyto-Style」の方に追加してみましたので、その手順をメモ代わりに投稿します。
実は投稿しようとしていた矢先に「Kachibito.net」で同じような投稿があったので、やめようかとも思ったのですが、せっかく書いたので投稿することにしました。
また、Pinterestって何?という方はまず次のブログ記事を読んでみることをお勧めします。
コードを取得する
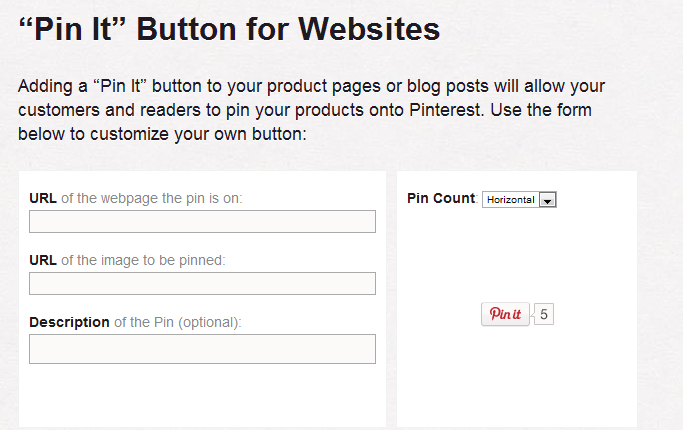
まずPinterestの「Goodies」ページでコードを取得します。
ボタンの作成フォームはページ中ほどにありますね。
ボタンのデザインは3つ提供されていますが、変更したくなったら「count-layout」の値を変えればいいだけなので、とりあえずはどれを選んでもいいと思います。
上から順に、ボタンを設置するページのURL、ボタンをクリックされた時に投稿される画像のURL、投稿画像の説明を追加していきます。
また、「Basic」と「Advanced」の両方がありますが、今回は「Advanced」を選んでみました。
Tyto-Styleの情報を入力すると以下のようなコードが生成されます。
<!-- Include ONCE for ALL buttons in the page -->
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "http://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
<!-- Customize and include for EACH button in the page -->
<a href="http://pinterest.com/pin/create/button/?url=http%3A%2F%2Fwww.tyto-style.com%2F&media=http%3A%2F%2Fwww.tyto-style.com%2F&description=%E7%84%A1%E6%96%99web%E7%B4%A0%E6%9D%90%20Tyto-Style" class="pin-it-button" count-layout="vertical">Pin It</a>
</body>タグの直前にJavascript部分を張り付ける
上記の内、script要素の部分は指示通り</body>タグの前あたりにそのまま貼り付けます。
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "http://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
コードをWordPressのテンプレートタグで置き換える
次に後半のa要素の部分です。
<a href="http://pinterest.com/pin/create/button/?url=http%3A%2F%2Fwww.tyto-style.com%2F&media=http%3A%2F%2Fwww.tyto-style.com%2F&description=%E7%84%A1%E6%96%99web%E7%B4%A0%E6%9D%90%20Tyto-Style" class="pin-it-button" count-layout="vertical">Pin It</a>
ここはWordPressの投稿ページごとに内容が変わるようにWordPressのテンプレートタグを追加していきます。
設定する個所は次の3つです。
- ボタンを置くページのURL(?url=)
- 投稿画像(&media=)
- 投稿画像の説明(&description=)
「ボタンを置く場所」と「投稿画像の説明」はそれぞれ投稿のパーマリンクと投稿のタイトルにするとして、問題は「投稿画像」です。
今回は「投稿画像」に、投稿記事の最初に出てくる画像を指定し、画像が無い場合は特定の画像を呼び出すようにしました。具体的な方法は、記事「記事内の一番最初の画像を取得してサムネイル画像表示」を参考に、「function.php」に次のように追記しています。
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/imgfiles/sq-logo.gif";
}
return $first_img;
}
?>
ちなみにコード内の「/imgfiles/sq-logo.gif」が本文中に画像が無かった場合に表示する画像です。
後は、URLに含まれるパーマリンクや画像へのリンクがエンコードして表示されるように下記のように記述します。
エンコードに関しては記事「WordPressのタグをurlエンコード」を参考にさせていただきました。
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink()) ?>&media=<?php urlencode(bloginfo('url')); ?>%2F<?php echo urlencode(catch_that_image()) ?>&description=<?php echo urlencode(the_title( "" , "" , 0 )) ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
これを投稿記事に設置してみます。
私は記事の見出しと本文の間に置いてみました。

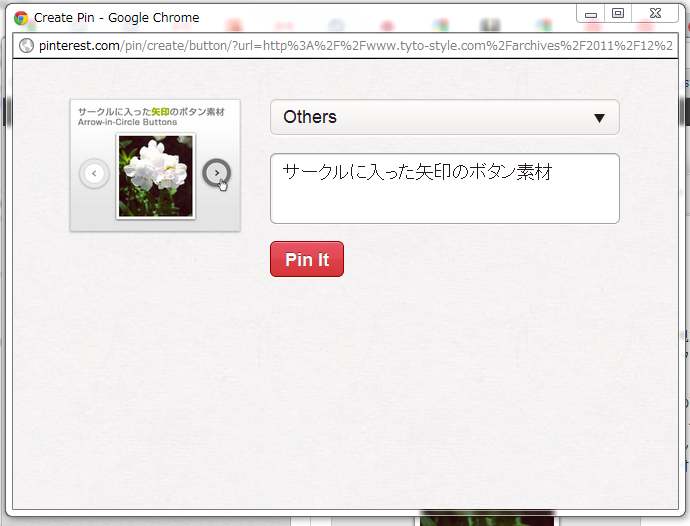
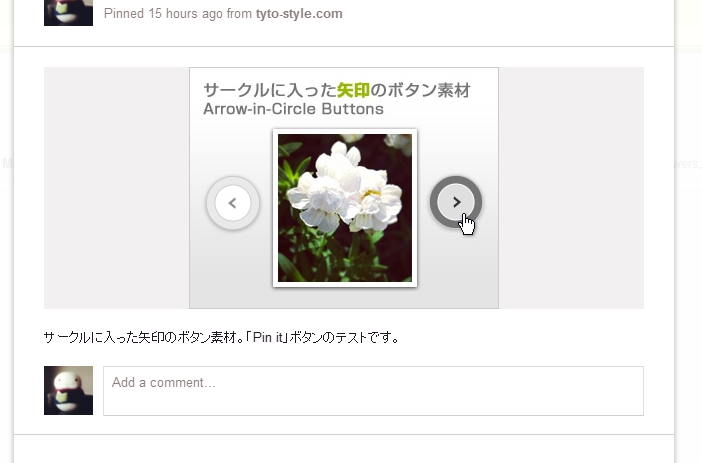
さっそくボタンを押してみると、下の画像のように表示されます。

「Pin it」をクリックして投稿完了。

以上です。
もし設置される方がいらっしゃったら、参考にしていただきたいですし、逆にもっとスマートな方法がありましたら、教えていただけると嬉しいです。
また、私はここでちょこちょこ画像を投稿しているので興味がある方はフォローしてください!