少し調べ物をしていたら「Google Map Builder」という何だかとても便利なGoogle Mapカスタマイズ&埋め込みツールを見つけたのでご紹介します。
サービスは英語ですが、英語が苦手でも使っているうちになんとなく分かるような親切なデザインで助かりますね。
下のようなマップがさくっと作れて便利です(※この3つは単なる画像です)。
API キーの取得
それでは使い方です。
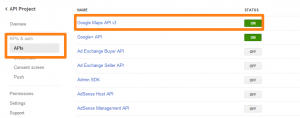
まずはAPIキーの取得からです。これがないと地図が表示されないので、「Google Maps JavaScript API v3スタート ガイド」を参考に取得してください。
Googleのアカウントが必要ですね。
「Google Map Builder」にアクセス
APIキーを取得したら「Google Map Builder」にアクセス。
後はお好みのかたちに地図を作りこんでいくだけです。
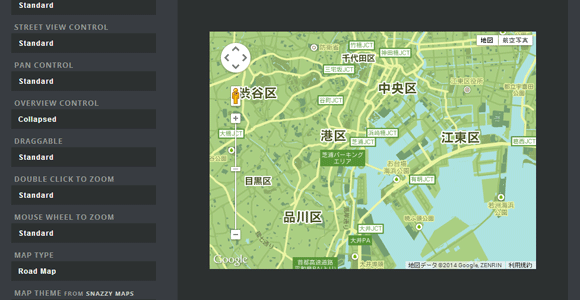
以下で簡単に項目を説明していきます。
地図の枠と中心を決定
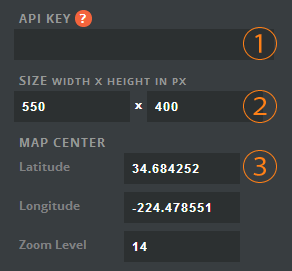
1. API KEY
API Keyを入力します。
先ほど取得したものを貼り付けます。
2. SIZE WIDTH X HEIGHT IN PX
横幅×高さを入力します。単位はpxです。
3. MAP CENTER
地図の中心を座標やズームレベルで指定します。
右側に表示されている地図を操作すると勝手に数値が変化します。
それぞれの項目は以下のようになります。
- Latitude=緯度
- Longitude=経度
- Zoom Level=拡大・縮小のレベル
マーカーを表示
4. ADD MARKER(S)
マーカーを追加する位置を指定します。
複数追加する場合は改行して追加します。
5. MARKER ICON URL
マーカーアイコンのURLを指定します。
「4」と「5」を指定したら「PLOT」を押してください。
指定が反映されます。
マップのコントロールメニューをカスタマイズ
6. MAP TYPE CONTROL
マップ右上にあるマップの種類の選択メニューのデザインを変更します。
7. ZOOM CONTROL
拡大・縮小を行うズームコントロールのサイズを変更します。
8. SCALE CONTROL
右下の縮尺バーの表示・非表示を決定します。
9.STREET VIEW CONTROL
ズームコントロールの上の人型アイコンの表示・非表示を決定します。
非表示にするとストリートビューが使えなくなります。
10. PAN CONTROL
左上の十字ボタンです。表示・非表示を決定します。
11. OVERVIEW CONTROL
右下の概観マップの表示・非表示・折りたたみを選択します。
マップの操作やデザインをカスタマイズ
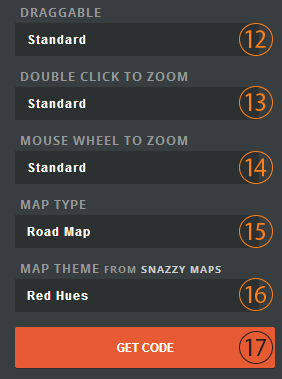
12. DRAGGABLE
マップをドラッグして操作できるかどうかを決定します。
13. DOUBLE CLICK TO ZOOM
ダブルクリックでマップをズームできるようにするかどうかを選択します。
14. MOUSE WHEEL TO ZOOM
マウス・ホイールでズームできるようにするかどうかを選択します。
15. MAP TYPE
地図の種類を選択します。
16.MAP THEME FROM SNAZZY MAPS
Googleマップ用のデザインテーマを配布している「Snazzy Maps」から地図のデザインを選択できます。
50種類以上あるみたいです。
17. GET CODE
全部入力・選択し終わったらGET CODEをクリックします。
地図の表示されていた個所にコードが表示されますので、それをコピペしましょう。
サイトで地図を表示する。
ここでちょっと気をつけないといけないのですが、実はここで取得したコードはそのまま貼り付けても地図は表示されません。
生成されるのはJavaScriptとCSSのソースだけなので、地図が表示される場所である「<div id=”map”></div>」は自分で書かなければいけないんですね。
ちょっとした落とし穴ですが、気づかないといつまでたっても、地図が使えないままですのでご注意ください。
生成されたソース自体はどこに貼っても大丈夫です。
実際に表示してみたものが以下です。
いかがでしょうか。
作成中のウェブサイトに設置してみたくなりませんか?














便利なツールを教えていただき、ありがとうございます。
このページで最後に設置してある「実際に表示してみたもの」のように、
map下部の “地図データ” や “利用規約” のリンクを消したいと思っているのですが、
ツールの設定では操作できませんでした。
どのようにして消しているのか、ご教授いただけたらと思います。
お手数をお掛けしますが、よろしくお願いいたします。
こんにちは。
お問い合わせの個所ですが、私自身にも消した覚えがなく不明です(記事を書いたのもかなり前ですので・・・)。お役にたてず申し訳ありません。
早速ご返信いただき、ありがとうございます。
旧マップの仕様なのでしょうかね。。。
こちらこそ、失礼いたしました。