賢威8のSNSアイコンの色を反転させてデザインを少し変更する方法を紹介いたします。
賢威8のSNSボタンはサイトのデザインに合わせて控えめな配色となっていますが、たとえば(Cocoon のように)もう少し目立たせたいと思うこともあるかもしれません。

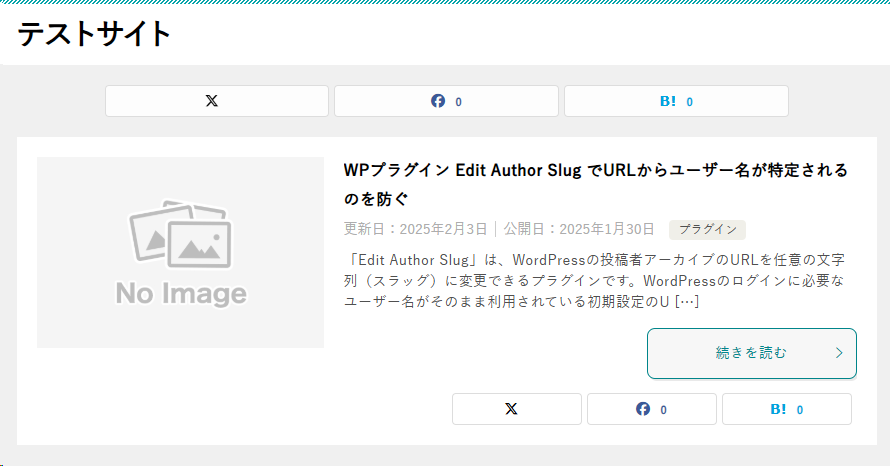
こちらのデザインを次のように変更します。

方法はWordPressの管理画面の「外観」→「カスタマイズ」→「追加 CSS」から次のCSSを追記するだけです。
.sns-btn_wrap > .sns-btn_fb{
background-color: #3b5998;
}
.sns-btn_wrap > .sns-btn_hatena{
background-color: #00a4de;
}
.sns-btn_wrap>.sns-btn_x{
background-color: #000;
}
.sns-btn_wrap > .sns-btn_fb a,
.sns-btn_wrap > .sns-btn_hatena a,
.sns-btn_wrap>.sns-btn_x a{
color: #fff;
}以上です。
今週はあまり時間がとれないので、ちょっとした小ネタでの更新でした。