先週「Google+1」の発表がありましたが、その少し前にはTwitterが「フォローボタン」を出しており、最近は何かとソーシャルブックマークやソーシャルメディア関連のボタンを設置することが増えていますね。「いいね!」を付けて欲しいとか、はてなブックマークボタンを設置してほしいと、といった要望があって対応することも多くなっています。
必要になる度に探すのは手間なので、一か所で参照できるようメモをしていたのですが、せっかくなので少し内容に手を加えて共有したいと思います。
※ボタンはそれぞれ1種類ずつしか掲載していませんので、違う種類はリンク先でご確認ください。
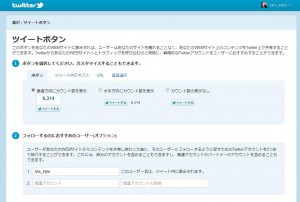
Twitter: ツイートボタン
Twitterへの投稿ボタンです。
下記で非常に簡単に作成できます。
基本的には次のソースを設置するだけでもOKです。楽になりましたよね。
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<a>タグに「data-text=”XX”」とすることで、ツイートに含まれるテキストを決めたり、「data-via=”Twitter ID”」としておくことで、投稿されたら直ぐ分かるように、自分のTwitter IDを入れておくこともできます。
フォローボタン
また最近公開された「フォローボタン」は下記で作成可能です。
サイト上でフォローできるようになったのが嬉しいですね。
離脱して帰ってこないユーザーが減りそうです。
<a href="http://twitter.com/ツイッターアカウント" class="twitter-follow-button" data-show-count="false" data-lang="ja">Follow @ツイッターアカウント</a> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
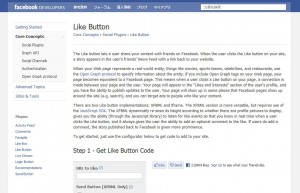
Facebook: いいね!ボタン
Facebookの「いいね!」ボタンです。
英語とはいえ、意味が分からなくて困ることはないと思いますが、次の記事に詳しい説明がありますので、参考にしてみてください。
「いいね!」ボタンを設置しよう | Facebook Guide
当ブログでは、次のように記述しています。
<div id="fb-root"></div><script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:like href="URLを入力" send="true" layout="button_count" width="200" show_faces="true" font=""></fb:like>
また、「いいね!」ボタンを置くと、URLに「?fb_xd_fragment=」のパラメータが付いたアクセスがカウントされてしまいます。Googleアナリティクスの場合は「URL クエリ パラメータを除外」の欄に「fb_xd_fragment」を追加することで対処できるようです。
「Facebookの「いいね」ボタンのバグ(fb_xd_fragment)の対処方
シェアボタン
鈴木氏の記事「Google上位サイトはFacebookのシェアが多いらしい(Twitterのツイートよりも)」を覚えている方も多いと思いますが、この「シェア」は「いいね!」に統合されていきます。でもまだ利用者も多く、利用可能ですので、以下に記述方法を掲載します。
<a name="fb_share" type="button_count" href="http://www.facebook.com/sharer.php">シェア</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
また「シェアボタン」については、次の記事が参考になると思います。
- Facebook、「Like」ボタンの機能を強化–「Share」ボタンの機能を統合
- [Facebook]「いいね!」ボタンに「シェア」ボタンが統合されたけど、なんだかんだ「シェア」ボタンをオススメする3つの理由
送信ボタン
「送信」ボタンは以下で作成できます。ただ、「いいね!」ボタンと同時に作成できるので、わざわざ別に作ることはないかもしれません。
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:send href="" font=""></fb:send>
はてなブックマークボタン
新しいはてなブックマークボタンで、設置が非常に簡単になりました。
以下のコードを貼り付けるだけで設置できます。
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
+1 ボタン
導入されたばかりのGoogle +1ボタンです。
+1ボタンの設置には、まず<head>に次のタグを入れる必要があります。
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"> {lang: 'ja'}</script>その後、設置したい場所に以下のタグを記述します。
<g:plusone></g:plusone>
またIEの旧バージョンで表示されない等、「+1」はまだまだ使いづらい部分もあります。
次の記事ではその場合の対処法が掲載されています。
※2011年7月29日追記
その後「表示を3倍速くした」とのことで、新しい非同期コードが発表されています。
非同期コードは以下のように設定します。
まず、タグを置きます。
<g:plusone></g:plusone>
次いで、最後の+1タグの後に以下のタグを設置してください。
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>Google バズ
既に存在を忘れている方もいらっしゃるかも知れませんが、「+1」に触れたので、次はGoogle バズボタンの設置方法です。
<a title="Google バズに投稿" class="google-buzz-button" href="http://www.google.com/buzz/post" data-button-style="small-count" data-locale="ja"></a><script type="text/javascript" src="http://www.google.com/buzz/api/button.js"></script>
バズでフォロー
フォローボタンも簡単に作成できます。GoogleプロフィールのIDが必要です。
<a target="_blank" title="Google バズでフォロー" class="google-buzz-button" href="https://profiles.google.com/GoogleプロフィールのID/" data-button-style="follow" data-locale="ja">バズでフォロー</a>
mixi: mixiチェック
Mixiチェックの設置には、Developer登録が必要です。
以前だと登録には一般的な携帯が必要でしたが、この間調べてみると、iPhoneからも取得できるようになっていました。
次にDeveloper Dashboardで「mixi Plugin」を選択、「新規サービス追加」で、ボタンを作成し、「識別キー」を習得します。
この時「許可ドメインリスト」では、サブドメインまで記述する必要があります。当ブログなら「seomode.jp」、「www.seomode.jp」の2つの記載が必要です。
後は簡単です。以下のソースを貼り付けてください。
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="識別キー" data-button="button-1">mixiチェック</a><script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>
mixiチェックの細かな設定については以下をご覧ください。
Gree: Social Feedback
周囲にGreeユーザーがいないので、どれくらい利用されているか良く分からないのですが、ZOZOTOWNなどでも採り入れられていますね。「いいね!」「気になる」といった種類があります。
後は取得したソースを貼り付けるだけです。
例えば次のようになりますね。ページのURLは適宜置き換えてください。
<iframe src="http://share.gree.jp/share?url=http%3A%2F%2FページURL%2F&type=0&height=20" scrolling="no" frameborder="0" marginwidth="0" marginheight="0" style="border:none; overflow:hidden; width:100px; height:20px;" allowTransparency="true"></iframe>
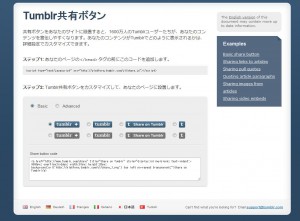
Tumblr共有ボタン
Tumblrへの共有は簡単です。次のページで作成できます。
但し、<head>内に次のコードを設置する必要があるので、忘れないようにしてください。
<script type="text/javascript" src="http://platform.tumblr.com/v1/share.js"></script>
その後でソースを貼り付けます。
<a href="http://www.tumblr.com/share" title="Share on Tumblr" style="display:inline-block; text-indent:-9999px; overflow:hidden; width:81px; height:20px; background:url('http://platform.tumblr.com/v1/share_1.png') top left no-repeat transparent;">Share on Tumblr</a>Evernoteサイトメモリー
Evernote用のボタン、サイトメモリーです。IDで保存箇所を設定できるのが面白いですね。
手順に従って作成すると次のようなコードを取得できます。
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script><a href="#" onclick="Evernote.doClip({contentId:'コンテンツID'}); return false;"><img src="http://static.evernote.com/article-clipper-jp.png" alt="Clip to Evernote" /></a>LinkedIn: Share Button
米国では有名なビジネスパーソン向けのSNSです。日本ではまだ一般的ではありませんが、年内にも日本語版が出るとか。
シンプルに下記コードを設置するだけです。
<script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-counter="right"></script>
Delicious: Save Buttons
Deliciousのボタンです。
“Bookmark this on Delicious” Buttons
次のものを設置するだけです。
<img src="http://l.yimg.com/hr/img/delicious.small.gif" height="10" width="10" alt="Delicious" /><a href="http://www.delicious.com/save" onclick="window.open('http://www.delicious.com/save?v=5&noui&jump=close&url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title), 'delicious','toolbar=no,width=550,height=550'); return false;"> Bookmark this on Delicious</a>Yahoo!ブックマーク
Yahoo!ブックマークです。
たまにこのサービスでたくさんのブックマークを付けられているサイトを見かけますね。
次のコードを設置します。
<a href="javascript:void window.open('http://bookmarks.yahoo.co.jp/bookmarklet/showpopup?t='+encodeURIComponent(document.title)+'&u='+encodeURIComponent(location.href)+'&ei=UTF-8','_blank','width=550,height=480,left=100,top=50,scrollbars=1,resizable=1',0);"><img src="http://i.yimg.jp/images/ybm/blogparts/addmy_btn.gif" width="125" height="17" alt="Yahoo!ブックマークに登録" style="border:none;"></a>Newsing: ピックアップボタン
newsingのピックアップボタンです。
次のコードを設置します。
<a href="javascript:window.location='http://newsing.jp/nbutton?title='+encodeURIComponent(document.title)+'&url='+encodeURIComponent(document.location);"><img src="http://image.newsing.jp/common/images/newsingit/newsingit_s.gif" width="16" height="16" alt="newsing it!" title="newsing it!" border="0" align="absmiddle" /></a>
Buzzurl: ブックマークアイコン
Buzzurlのブックマークアイコンです。
次のコードを設置します。設置時にベージURLの部分を変更してください。
<a href="http://buzzurl.jp/entry/ページURL" title="Buzzurlにブックマーク" target="_blank"><img src="http://buzzurl.jp.eimg.jp/static/image/api/icon/add_icon_mini_01.gif" alt="Buzzurlにブックマーク" style="border:0"></a><a href="http://buzzurl.jp/entry/ページURL" title="Buzzurlにブックマーク" target="_blank"><img src="http://api.buzzurl.jp/api/counter/ページURL" alt="Buzzurlにブックマーク" style="border:0"></a>
livedoor クリップ: 「clip!」ボタン
livedoor クリップの「clip!」ボタンです。
livedoor クリップ – ブログに「clip!」ボタンを設定しよう!
次のコードを設置します。URL、タイトル、文字コードの部分は変更してください。
<a href="http://clip.livedoor.com/redirect?link=サイトURL&title=記事タイトル&ie=文字コード" class="ldclip-redirect" title="この記事をクリップ!"><img src="http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif" width="16" height="16" alt="この記事をクリップ!" style="border: none;vertical-align: middle;" /></a>
参考になれば嬉しいです。
必要に応じて、また修正していきますね。




















非常に参考になりました!
早速取り入れてみたいと思います
コメントありがとうございます!公開当時から変わっている部分も多いと思うので、導入時は公式を確認されることをお勧めいたしますー。