Googleが検索結果画面にパンくずリストを出すようになって随分立ちます。
当ブログの場合は結構前に出るようになっていたので、特に何もせずに放っておいたのですが、先日「SEOまとめ」片川氏(@seomatome)の記事「ul(リストタグ)とmicrodata構造化マークアップでパンくずリストにこだわりを」を読んでいて、やはり当ブログにも導入しておこうと思い導入してみました。
今まで当ブログでは「WordPressにプラグインなしでパンくずリストを表示させる方法」を元にしてパンくずリストを設置しており、それをカスタマイズしたかったのですが、親子のカテゴリーに上手くmicrodataの記述を行えなかったので断念し「Breadcrumb NavXT」を使うことにしました。もっと簡単な方法もあるかもしれませんが、以下では私なりの方法をご紹介します。
※マークアップに関しては「Breadcrumb NavXT」でも「schema.org」のものを採用しているようですが(「Using Schema.org’s Breadcrumb Microdata with Breadcrumb NavXT」参照)、Googleの指定している書き方とは異なります。ここではGoogleに合わせています。
※この記事を書いた時点での「Breadcrumb NavXT」のバージョンは「4.0.1」です。
「Breadcrumb NavXT」への記述

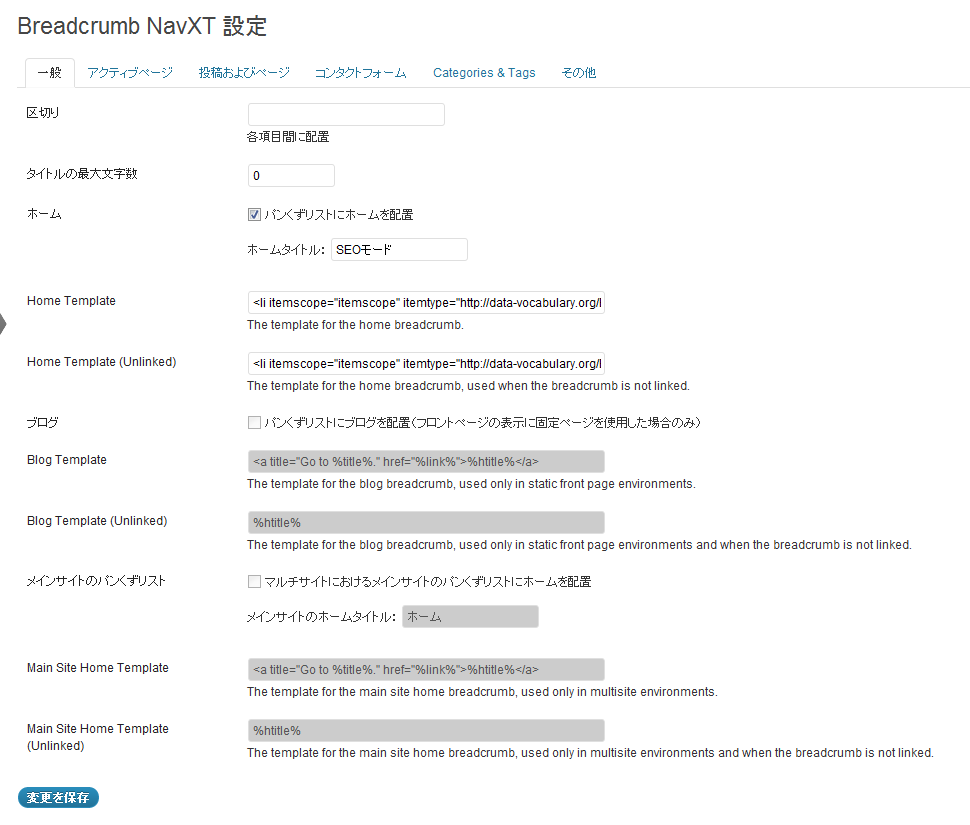
全部書くと長くなるので一部だけ記述しますが、「Breadcrumb NavXT」の設定画面には次のように設定しました。ちなみに初期状態で管理画面の「区切り」の項目には「>」が入っていますが、ここは空白にし、それぞれのタグのところに直接記述しています。また下の例はXHTMLでの記述なので「itemscope=”itemscope”」としています。(※下記マークアップ部分の記述は実際には改行せず一行で入力することになります。)
サイトのホームページ
- Home Template
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="%title%" href="%link%" itemprop="url"> <span itemprop="title">%htitle%</span> </a> > </li>
- Home Template (Unlinked)
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">%htitle%</span> </li>
投稿ページおよび固定ページ
- Post Template
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="%title%" href="%link%" itemprop="url"> <span itemprop="title">%htitle%</span> </a> > </li>
- Post Template (Unlinked)
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">%htitle%</span> </li>
- Page Template
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="%title%" href="%link%" itemprop="url"> <span itemprop="title">%htitle%</span> </a> > </li>
- Page Template (Unlinked)
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">%htitle%</span> </li>
カテゴリーページ
- Category Template
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="%title%カテゴリのアーカイブ" href="%link%" itemprop="url"> <span itemprop="title">%htitle%</span> </a> > </li>
- Category Template (Unlinked)
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">%htitle%</span> </li>
テンプレートへの記述
最後にパンくずリストを表示させたい個所に次の記述を行います。以前も少し触れましたが、私は「ol」でマークアップするようにしています。
<ol class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</ol>
表示の確認
設定後ページを表示してみて、例えば投稿ページでは次のようになっていれば問題ないと思います。
<ol class="breadcrumbs"> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="SEOモード" href="https://www.seomode.jp" itemprop="url"> <span itemprop="title">SEOモード</span> </a> > </li> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="ソーシャル・メディアカテゴリのアーカイブ" href="https://www.seomode.jp/socialmedia/" itemprop="url"> <span itemprop="title">ソーシャル・メディア</span> </a> > </li> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a title="ソーシャルブックマークカテゴリのアーカイブ" href="https://www.seomode.jp/socialmedia/social-bookmark/" itemprop="url"> <span itemprop="title">ソーシャルブックマーク</span> </a> ></li> <li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <span itemprop="title">ソーシャルブックマーク&投稿ボタンの設置方法</span> </li> </ol>
また念のため、「Rich Snippets Testing Tool」で確認しておきます。
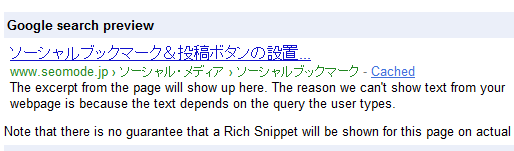
まず「Google search preview」の箇所で検索結果画面での表示を確認します。下の画像のような感じで出ると思います。

余談ですが、URLは相対でも絶対でもGoogleはちゃんと認識してくれますね。
さらに「Extracted rich snippet data from the page」の箇所でも「Warning」が出ていないか確認します。下のように表示されます。

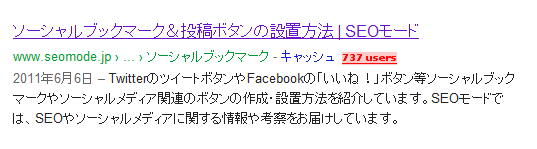
設定が終わったら、検索結果画面で下の図のように表示されるようになります。1~2日待てばいくつかは表示されるようになっていると思います(もちろんサイトによって差はあると思います)。

検索結果画面に関連するカテゴリ名が表示されることでクリック率が上がると嬉しいですね。




“Breadcrumb NavXTを使ったパンくずリストの構造化マークアップ” への11件のフィードバック