複数人でWordPressに投稿しているときに、それぞれの記事ごとに著者情報を表示する方法について調べる必要があったのでメモしておきます。
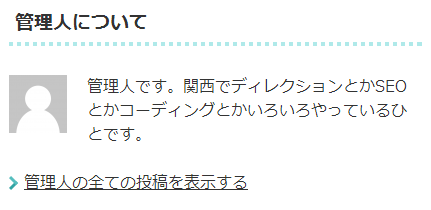
今回は基本テーマのひとつ「Twenty Twelve」みたいな感じでということでした。下の画像の個所ですね。
該当個所を「Twenty Twelve」からコピペする
ということで「Twenty Twelve」の「content.php」から該当する個所を見つけて、表示したいところにコピペしました。
<?php if ( is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : // If a user has filled out their description and this is a multi-author blog, show a bio on their entries. ?> <div class="author-info"> <div class="author-avatar"> <?php /** This filter is documented in author.php */ $author_bio_avatar_size = apply_filters( 'twentytwelve_author_bio_avatar_size', 68 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size ); ?> </div><!-- .author-avatar --> <div class="author-description"> <h2><?php printf( __( 'About %s', 'twentytwelve' ), get_the_author() ); ?></h2> <p><?php the_author_meta( 'description' ); ?></p> <div class="author-link"> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author"> <?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentytwelve' ), get_the_author() ); ?> </a> </div><!-- .author-link --> </div><!-- .author-description --> </div><!-- .author-info --> <?php endif; ?>
ダッシュボードからプロフィール情報を記述する
最初コピペしただけでは表示されず頭に「?」が浮かんだのですが、よく見ればコメントにちゃんと次のように書いてありました。
If a user has filled out their description and this is a multi-author blog, show a bio on their entries.(ユーザーが「ディスクリプション」の部分に記述を行っていて、複数の著者によるブログの場合に投稿記事上にそれぞれのプロフィールを表示)
そういうことなので、ダッシュボードから「ユーザー」->「新規追加」で新規ユーザーを追加した後、「ユーザー」->「ユーザーの一覧」->「編集」でプロフィールの編集ページを開き「プロフィール情報」にちゃんと記入しておきましょう。
テキスト部分を変更する
またこのとき、このまま使うとテキスト部分が英語のままなので「メッセージカタログ(「.po」ファイルと「.mo」ファイル)」を使っている人は以下の部分を自分のテーマのものに追記、書き換えておきます。
<h2><?php printf( __( 'About %s', 'twentytwelve' ), get_the_author() ); ?></h2> <?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentytwelve' ), get_the_author() ); ?>
メッセージカタログを使っていない人で、「多言語化とかどうでもいいし、日本語で表示できれば十分!」っていう人は次のように直接書き換えても大丈夫だと思います。
<h2><?php the_author(); ?>について</h2> <?php the_author(); ?>の全ての投稿を表示する
著者画像のサイズを変更する
最後に著者画像のサイズです。
初期設定では「68px×68px」になっていますので、変更したい場合は下記「68」の値を変更すればいいようです。
$author_bio_avatar_size = apply_filters( 'twentytwelve_author_bio_avatar_size', 68 );
完成!
今回は、最終的に次のように書いて、表示させました。
<?php if ( is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : // If a user has filled out their description and this is a multi-author blog, show a bio on their entries. ?> <div class="author-info"> <div class="author-description"> <h3><?php the_author(); ?>について</h3> <div class="author-avatar"> <?php $author_bio_avatar_size = apply_filters( 'twentytwelve_author_bio_avatar_size', 68 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size ); ?> </div><!-- .author-avatar --> <p><?php the_author_meta( 'description' ); ?></p> <div class="author-link"> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author"> <?php the_author(); ?>の全ての投稿を表示する </a> </div><!-- .author-link --> </div><!-- .author-description --> </div><!-- .author-info --> <?php endif; ?>