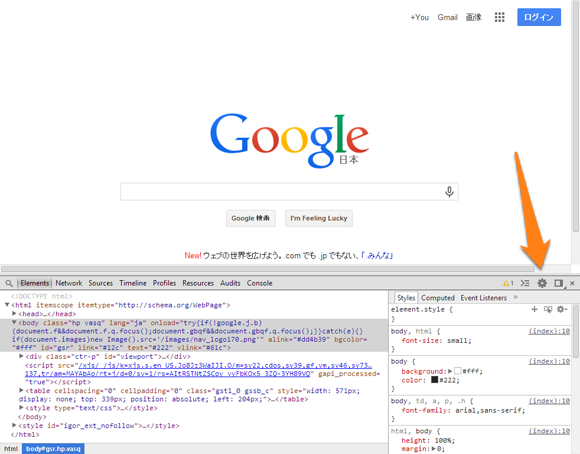
どのタイミングか分からないのですが(おそらくChrome32の更新と同時だと思いますが)、比較的最近Google Chromeの「デベロッパーツール」のUIが変更になりました。
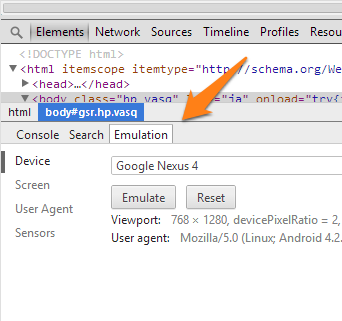
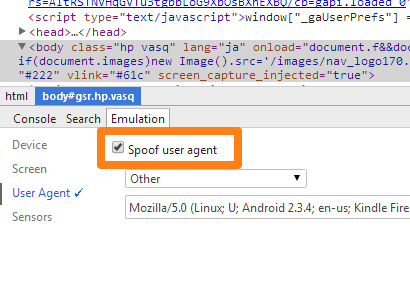
それと同時に、探し回るはめになったのが、これまで確か「右下の歯車アイコン」->「Overrides」->「Enable」と移動し、「User Agent」にチェックを入れることで表示できていた、エミュレートできる「UserAgent」の一覧です。
どこにあるのかまったくわからなくて本当に困ったので(次回アップデートでもっと分かりやすい場所に移動することを願いつつ)、メモしておきます。
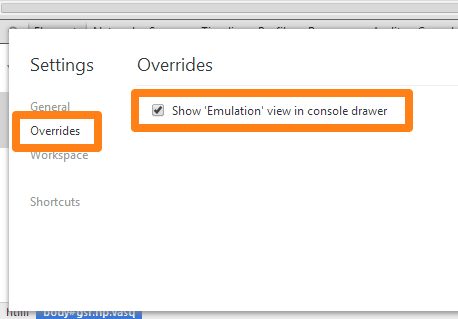
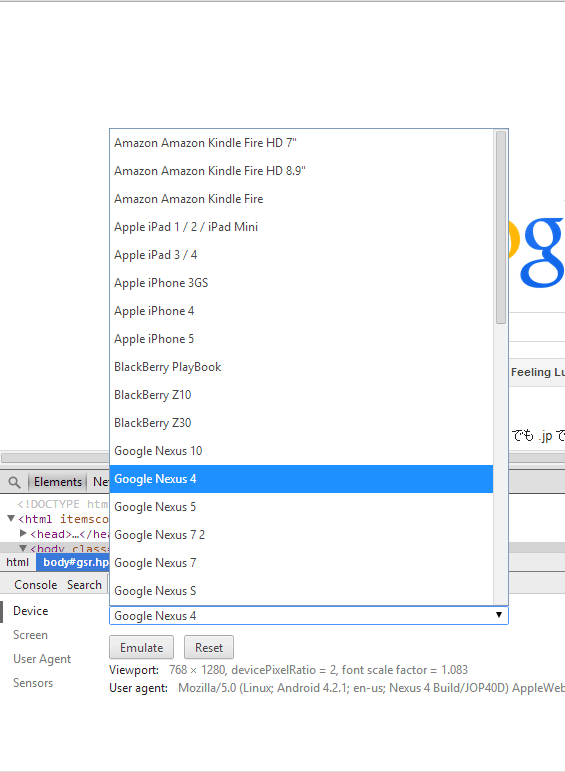
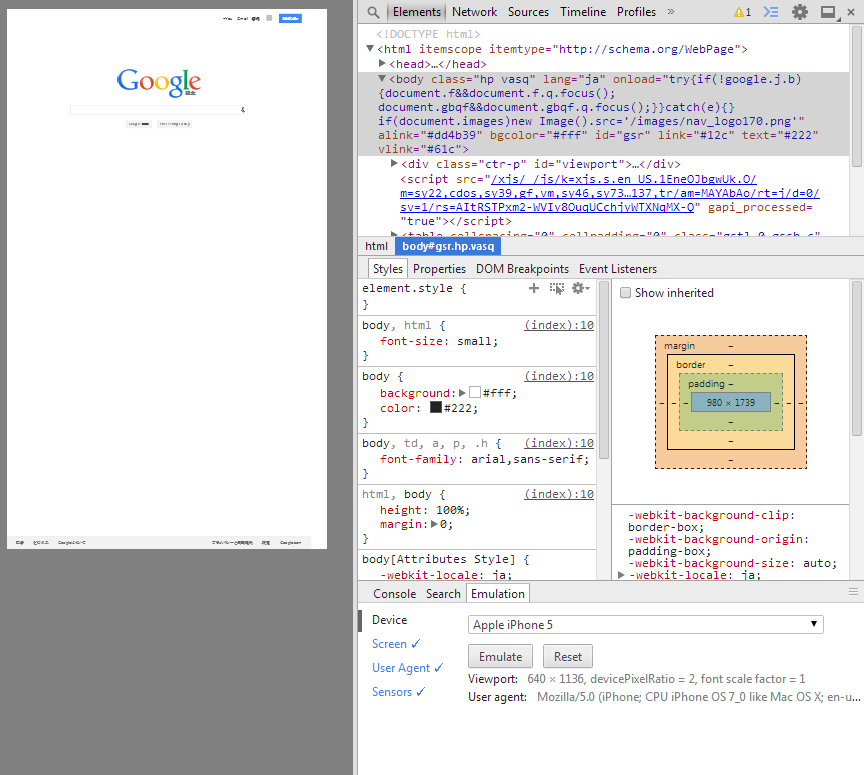
2. 「Settings」が画面が開くので、「Overrides」をクリックして「Show ‘Emulation’ view in console drawer」にチェックを入れ、右上の「×」をクリックして閉じます。
以上です。
これでUserAgentを偽装し放題ですね!











“Chrome 32でUserAgentやデバイスのエミュレーションを利用する方法” への1件のフィードバック