WordPress をルートディレクトリで表示したい場合、比較的よく見かけるのが、ダウンロードしたWordPress のファイルをすべてルートディレクトリにアップロードしてインストールする方法です。
ただ、この方法だとルートディレクトリ内にファイルが並んでしまうため、WordPress 以外のディレクトリやファイルとの区別がつきにくく、管理しづらくなってしまいます。
そこで、ここでは簡単な手順で WordPress をルートディレクトリにインストールする方法を紹介します。
手順は次の通りです。
※FTP と HTML エディタを利用しますので、あらかじめ利用できる環境をご用意ください。
では、具体的な作業を紹介します。
1. WordPress をインストールする
まずは通常通り、WordPressをサーバーにインストールします。
私はFTPを使って手動でアップロードすることが多いのですが、今は多くのサーバーで簡単インストールを利用できますので、そちらを利用しても構いません。ただし、簡単インストールが利用した場合でも、今回の作業ではFTPを利用することになりますので、あらかじめFTPを利用できるよう準備しておくことをお勧めします。
なお、手動でアップロードする際に、「wordpress」の名称は変更しても構いません。
ここでは「wp」としてアップロードしています。

2. サイトアドレスの変更
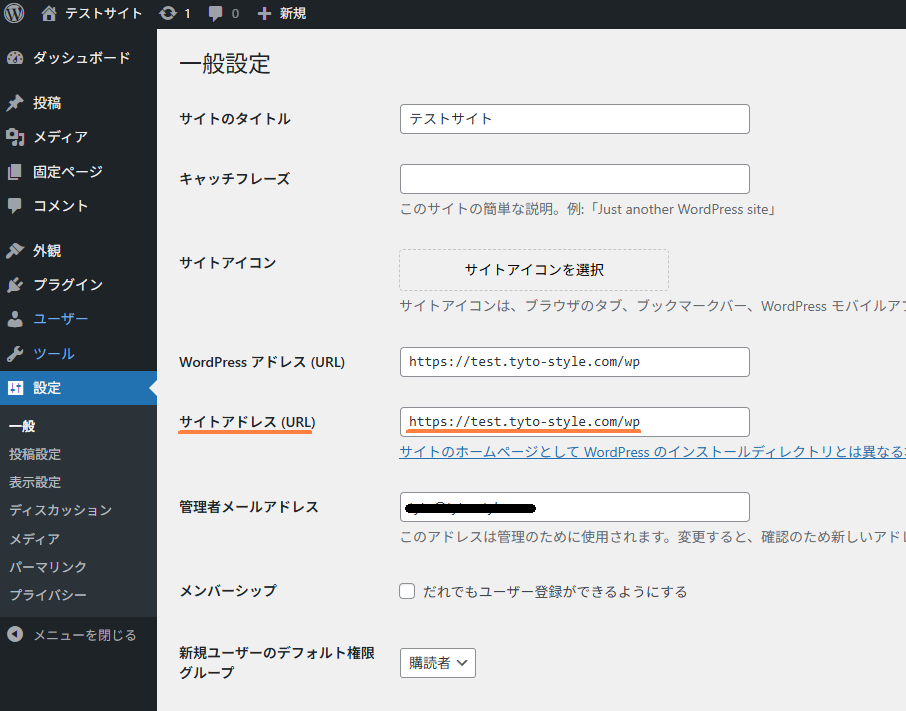
インストールが終わったら、そのままログインし、WordPress管理画面内の「ダッシュボード」から「設定」へと移動します。
すると次の画面が表示されます。

上記の項目の内、変更するのは「サイトアドレス」だけです。
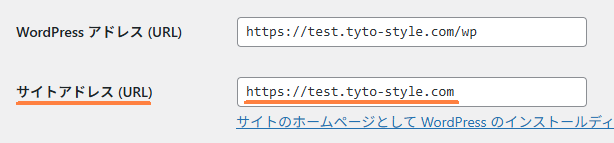
ここではWordPressのフォルダ名を「wp」にしていたので、次のようにサイトアドレスのURLからその部分を削除します。

なお、この時に誤って WordPress アドレスの方を消してしまわないように注意してください。
間違えるとデータベースを直接書き換える必要があるなど、結構面倒なので慎重に変更を進めましょう。
サイトアドレスの変更が確認出来たら、保存します。
するとサイトのトップが /wp からドメインのトップに変更されます(ただ、この時点ではまだWordPress は表示されず、403エラーなどの状態になっていると思います)。
3. index.php の編集
次はFTPでの作業に移ります。
私は通常 FileZilla を利用することが多いので、そちらで操作しています(ここでは FTP の操作方法などは省略しています)。
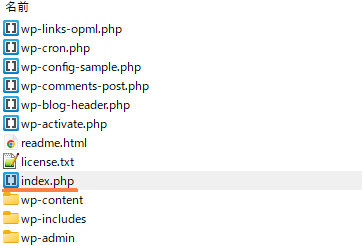
FTP でサーバーにアクセスしたら、まず WordPress がインストールされている /wp ディレクトリにアクセスして、「 index.php 」をダウンロードします。

ダウンロードしたら「index.php」を HTML エディタで開き、次の場所を編集します。
require __DIR__ . '/wp-blog-header.php';そして、「 wp-blog-header.php 」の記述の前に、次のように WordPress をインストールしたディレクトリを記述します( wp の部分は設定した内容によって異なるので注意が必要です)。
require __DIR__ . '/wp/wp-blog-header.php';変更出来たら、保存して FTP での作業に戻ります。
4. indx.php をルートディレクトリにアップロード
最後に編集した index.php をアップロードします。
この時、アップロードする場所はダウンロードしてきた場所ではありません。
ルートディレクトリにアップロードする必要があるので、ご注意ください。
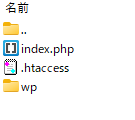
アップロードが完了すると、ルートディレクトリ上では、サイトのアドレスを変更した際に生成される「 .htaccess 」とWordPressのインストールされたディレクトリに加えて、今アップロードした index.php が確認できると思います。

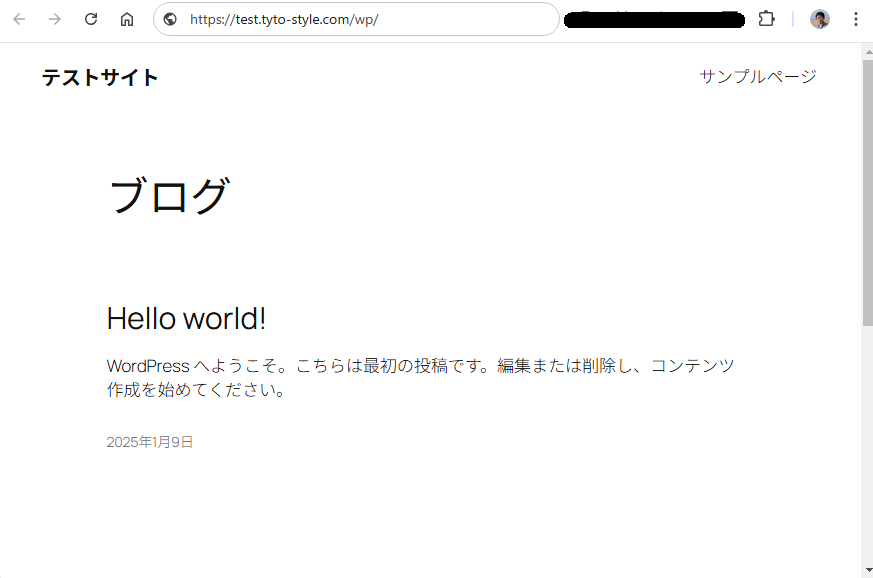
確認出来たら、ブラウザでサイトのトップにアクセスしてみましょう。
WordPress サイトのトップがルートディレクトリで表示されていることが確認できるはずです。
作業は以上で完了です。
お疲れさまでした。