Enavu Networkの『52framework』というサイトで、「未来のフレームワーク」として、HTML5とCSS3で構成されたマルチブラウザ用のフレームワークが公開されています。
フレームワークはリンク先からダウンロードすることができますし、デモを見ることもできます。現在のバージョンは0.5でベータ版です。HTML5とCSS3を用いたサイトを作成しようという方はもちろんこれを有効に利用することもできるでしょうし、これからHTML5を学んでいこうという方にもマークアップの勉強材料として利用できるかなと思います。
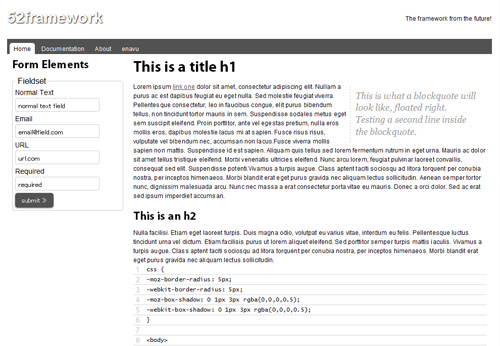
現在サポートされているのは、次の通りです。
- 角丸
- テキスト・シャドウ
- ボックス・シャドウ
- html5のマークアップ
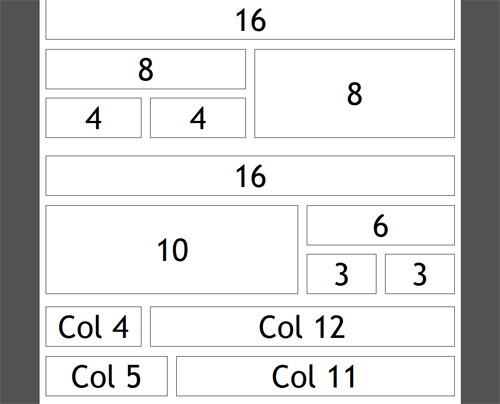
- グリッド・システム
- html5対応のCSSリセット
使われている画像が、jpegファイルわずか2枚というのが、さすがHTML5+CSS3ですね。下の画像はグリッド用のhtmlです。
他にも選択したテキストの見栄えを変える::selectionをCSSで使用していたり、html5.jsが梱包されているなど、HTML5やCSS3でのコーディングに興味のある方は一度細かくチェックしてみるのもいいかもしれませんね。
ie6を含むいわゆるモダン・ブラウザに対応しているとのことですが、私が確認したところ、ie6とSafari4で表示が崩れる箇所がありました。この辺りは今後のバージョンアップに期待したいところです。