最近、とくに米国で X に代わる SNS として注目されているという Bluesky ですが、日本でもアクティブに利用していて、Bluesky からのアクセスが増えてきたという方もいるのではないでしょうか。
今回、WordPress 用のテーマである「賢威8」に Bluesky にシェアできるボタンを設置する方法について、Bluesky のドキュメント「 Action Intent Links 」を頼りに調べたので、メモとして置いておこうと思います(暫定版なので、必要に応じて更新予定です)。
賢威8 WordPress 版の utility.js、base.css、functions.php の更新が必要になりますので、子テーマを利用できる状態にしていただければと思います。
また、各ファイルを更新するときは、必ず事前にバックアップを取得してからの対応をお勧めします。
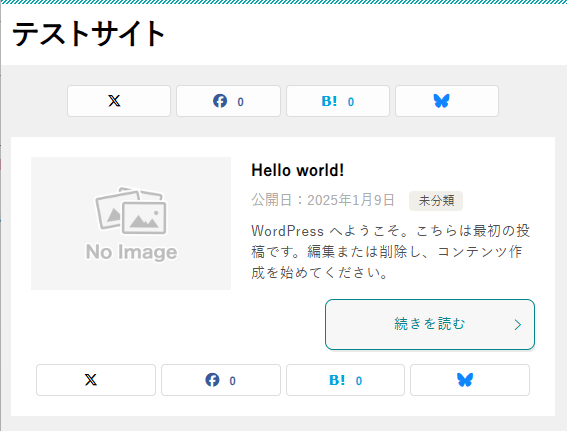
設置すると次のように表示されます。

1. utility.js の更新
子テーマに親テーマの /js/utility.js をコピーして設置し、「/* X */」と記述されている個所のすぐ上に次の記述を追記します。
/* Bluesky */
$('.sns-btn_bsky').each(function () {
var $count_html,
target_url = encodeURIComponent($(this).data('url') || pageurl),
target_title = $(this).data('title') || pagetitle,
count = null;
var encoded_text = target_title + '%0A' + target_url;
$(this).append('<a href="https://bsky.app/intent/compose?text=' + encoded_text + '" target="_blank" rel="noopener noreferrer"><i class="fa-brands fa-bluesky"></i><span></span></a>');
});2. base.css の更新
子テーマの base.css に以下を追記します。
ロゴの色を指定しているのですが、公式のロゴの色から取得しています。
/* Bluesky ロゴ */
.sns-btn_wrap > .sns-btn_bsky a{
color: #1185fe;
}
@media (min-width : 480px){
.entry-list_style02 .sns-btn_bsky i{
color: #1185fe;
}
}3. functions.php の更新
子テーマの functions.php に以下を追記します。
/* Bluesky ボタンを設置する */
add_filter( 'keni_get_sns_html', 'set_keni_get_sns_html', 10, 3 );
function set_keni_get_sns_html( $ret, $link_str, $title_str ) {
$link = $link_str !== "" ? ' data-url="' . esc_attr( $link_str ) . '"' : "";
$title = $title_str !== "" ? ' data-title="' . esc_attr( $title_str ) . '"' : "";
$ret .= <<<EOF
<div class="sns-btn_bsky"' . $link . $title . '></div>
EOF;
return $ret;
}4. 「スマートフォン向けフッターパネル」の更新
モバイルで見たときに画面下に固定されるパネルを利用している場合は、そこにもボタンを追加する必要があります。
まず、WordPress のダッシュボードから「賢威の設定」に移動します。
「スマートフォン向けフッターパネル」の項目までスクロールしたら、エディタの右端にある「テキスト」タブを選択し、表示されたHTMLに次のように <div class="sns-btn_bsky"></div> を追記します。
<ul class="utility-menu">
<li class="btn_share utility-menu_item"><span class="icon_share"></span>シェア</li>
<li class="utility-menu_item"><a href="#top"><span class="icon_arrow_s_up"></span>TOPへ</a></li>
</ul>
<div class="keni-footer-panel_sns">
<div class="sns-btn_wrap sns-btn_wrap_s">
<div class="sns-btn_x"></div>
<div class="sns-btn_fb"></div>
<div class="sns-btn_hatena"></div>
<div class="sns-btn_bsky"></div>
</div>
</div>以上です。
他のボタンについても要望があれば記事にしたいと思います。